Patryk Młynarek
5 February 2024, 4 min read

What's inside
- What are those technologies?
- The Trending Battle: GitHub Stars & Community Support
- Conclusion
- Your Next Step: Contact Us
Note: Prefer to get hands-on with the code immediately? You can find a fully working example in our GitHub repository.
What are those technologies?
In the digital age, data-driven insights are more valuable than ever, and presenting this data effectively is crucial. Enter Streamlit, Dash, and Panel — three state-of-the-art tools to bridge the gap between raw data and interactive web presentations.
Leveraged by data scientists and tech enthusiasts alike, these tools empower users to transform complex datasets into user—friendly web applications, whether mere numbers or intricate charts.
The beauty of these technologies is that they not only allow experts to analyze and visualize data but enable anyone, regardless of their technical expertise, to interact with and grasp the insights presented. So, if you want to showcase your data engaging and comprehensibly, these tools offer the perfect palette.
Streamlit

Streamlit is an open-source app framework in Python language. It helps us create beautiful web apps for data science and machine learning in a bit of time. We can easily craft a variety of interactive charts, graphs, and much more.
It is compatible with major Python libraries such as Scikit-learn, Keras, PyTorch, LaTeX, NumPy, pandas, Matplotlib, etc., and it’s served via Tornado (async web framework).
Additionally, Streamlit offers a free deployment service on their infrastructure.
Dash

Dash is a Python web framework developed by Plotly designed for creating interactive web applications of data visualization. Unlike Streamlit and Panel, Dash is not just an open-source tool; it offers an enhanced, enterprise-level version with exclusive features like App Manager or No-code Authentication.
It's made using Flask, Plotly.js, and React.js. You can create charts, graphs, and more without coding in HTML or CSS. Dash enables the creation of complex, multi-page applications with its reactive components, built on top of Plotly's robust graphing library. This makes it suitable for projects requiring advanced visualization and customization.
Panel

Panel is an open-source Python library that lets you quickly build powerful tools, dashboards, and complex applications entirely in Python. This approach includes everything you need, like the PyData tools(e.g.: NumPy or Pandas) and data tables, making them easily accessible.
It offers easy-to-use features for simple exploratory applications and more advanced options for complex, interactive multi-page apps. Panel is a member of the HoloViz ecosystem, your gateway into a connected ecosystem of data exploration tools.
Panel is built on the top of Bokeh and (like Streamlit) is served via Tornado (async web framework). To see these technologies in action, check out our GitHub repository.
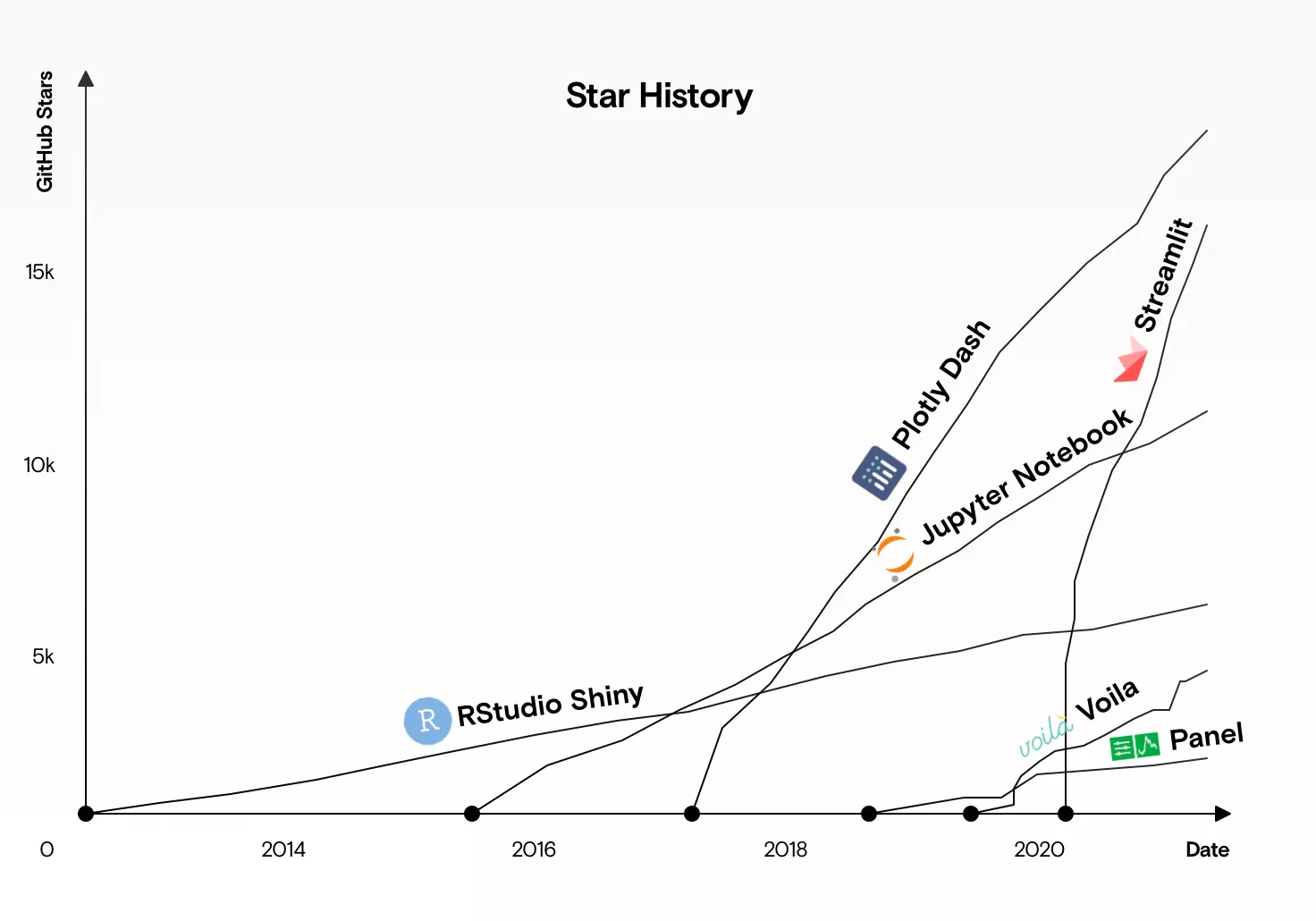
The Trending Battle: GitHub Stars & Community Support
GitHub Stars

Github stars
- Streamlit - 26.9k
- Dash - 19.3k
- Panel - 3.1k For a practical demonstration of these libraries, check out our example project on GitHub.
Community Support
Each of these frameworks has a strong and growing community, with Dash and Streamlit emerging as particularly popular choices.
You can readily seek assistance and engage in discussions through dedicated forums or other online platforms.
Based on the number of questions asked on Stack Overflow, Dash stands out with 4,542 questions (used phrase for searching: plotly-dash), while Streamlit follows with 1,819 questions (used phrase for searching: streamlit).
In contrast, Panel has a relatively smaller presence on Stack Overflow, with only 181 questions posted (used phrase for searching: hvplot)
Conclusion
In Part 1, I’ve explored the basics of Streamlit, Dash, and Panel, providing an overview that can help you begin your journey in data visualization and web application development.
For a deeper understanding of key features, enterprise offerings, and practical examples, make sure to read Data Viz Features with Streamlit, Dash, and Panel, Part 2.
Your Next Step: Contact Us
If you found this guide beneficial and are looking for more tailored solutions, don't hesitate to contact Sunscrapers. With our expertise in data visualization technologies and solutions, we can help you select the right tool for your business needs and assist in deploying effective, scalable data applications.
Click here to get in touch with us and take your data storytelling to the next level.
To see how we’ve utilized these technologies in real-world scenarios, take a look at our GitHub repository.